
新しいHighcharts version11のリリースをお知らせします。このバージョンでは、新しい機能や改善点がたくさんあります。
Highcharts version 11では、より鮮やかなデフォルトのカラーパレット、新しいフローマップ機能、ツリーグラフシリーズ、ピクトリアルシリーズ、改良された丸みのある角のデザイン、チャートの解釈を向上させるためのさまざまな機能をお楽しみいただけます。
Highcharts Version 11の主な機能は以下のとおりです:
- デザインのアップグレード
・新しいデフォルトテーマ
・border-radiusをカスタマイズ可能 - 新しいチャートタイプ
・フローマップ
・Pictorial Chart(図解チャート)
・ツリーグラフ
・ジオヒートマップ - 開発の改善
・CSS変数
・モダンなシンタックスでコードベースを高速化 - オーディオチャート
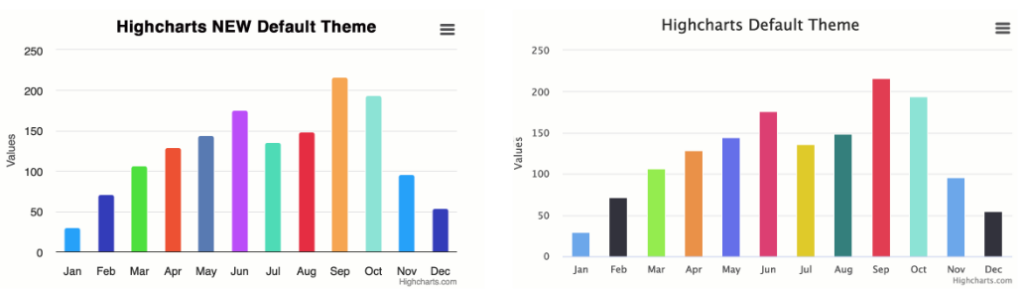
新しいデフォルトテーマ
Highcharts version 11の新しいデフォルトテーマをご紹介します。最新のリリースでは、より鮮やかで視覚的に魅力的なデフォルトのカラーパレットがチャートに追加され、チャートがよりモダンで魅力的になりました。新しいデフォルトテーマは、視聴者の目を引きつけ、重要なデータポイント強調するように考え抜かれたデザインで、インパクトのあるメッセージを伝えることができます。いつものように、すべてのビジュアルプロパティは高度にカスタマイズ可能です。もし新しいデザインがお好みでない場合は、簡単な設定でv10のテーマに戻すこともできます。

カラーパレット以外にも、新しいデフォルトテーマには、軸ラベルのコントラストが高くなり、パイスライスのラベルコネクターがより見やすくなり、プラットフォーム間でより予測可能にレンダリングを行うHelveticaフォントが含まれています。また、すべてのデフォルトのフォントサイズをem単位にしました。これにより、トップレベルのフォントサイズを調整するだけで、チャートのフォントサイズを簡単に制御できるようになりました。
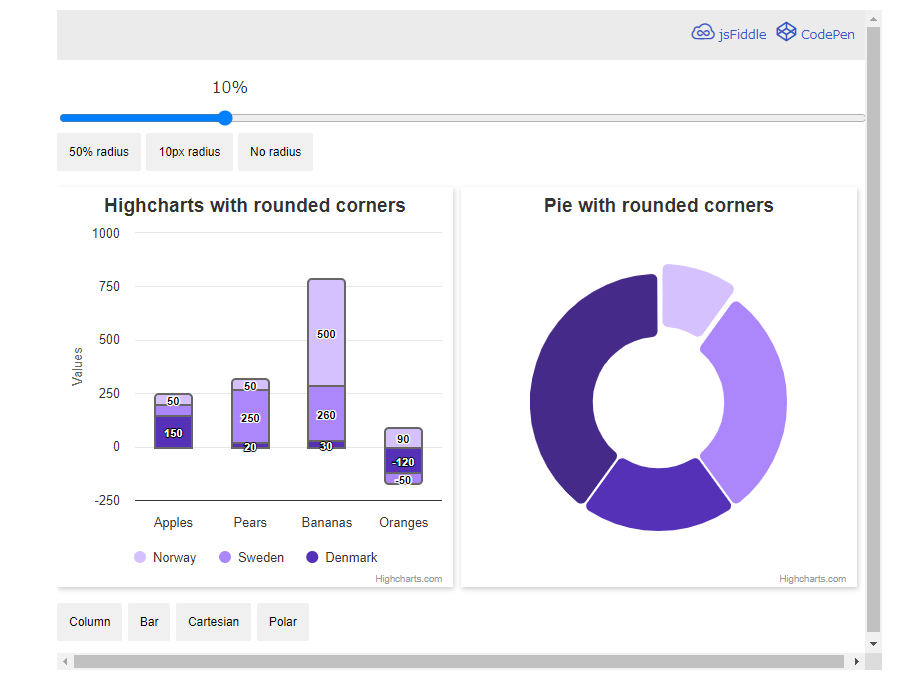
改良された丸みのある角のデザイン
Highchartsの最新バージョンでは、縦棒チャート(Column Chart)、円グラフ、ヒートマップ、ツリーマップなどの角を微妙に丸めています。このデザインの微調整は小さいものの、チャート全体の美しさを向上させ、よりモダンな見た目にするという意味では重要です。

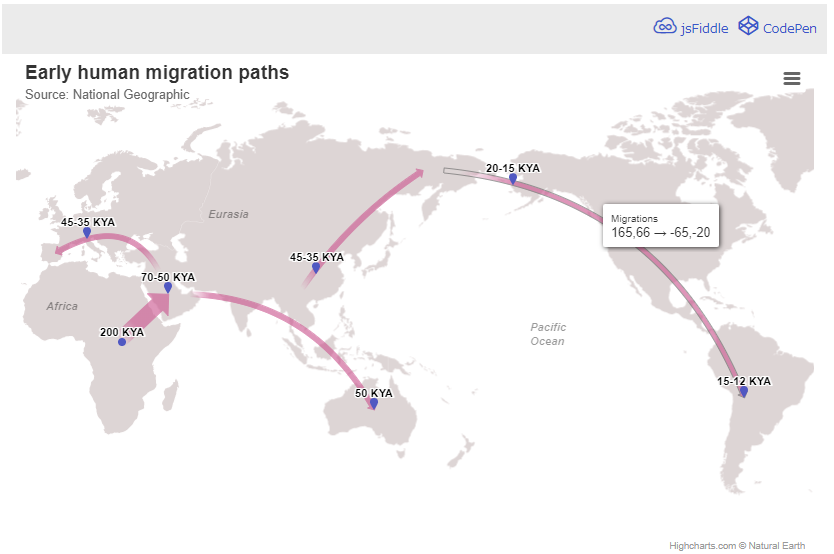
フローマップ
Highcharts Version 11では、新しいフローマップ機能を導入しました。この機能を使うと、地理的な場所間のデータの流れを視覚化することができます。この機能は、サプライチェーンのデータや交通路、顧客の旅程などを視覚化する必要があるビジネスにとって便利です。Highchartsでフローマップを作成する方法については、下記からご覧ください。

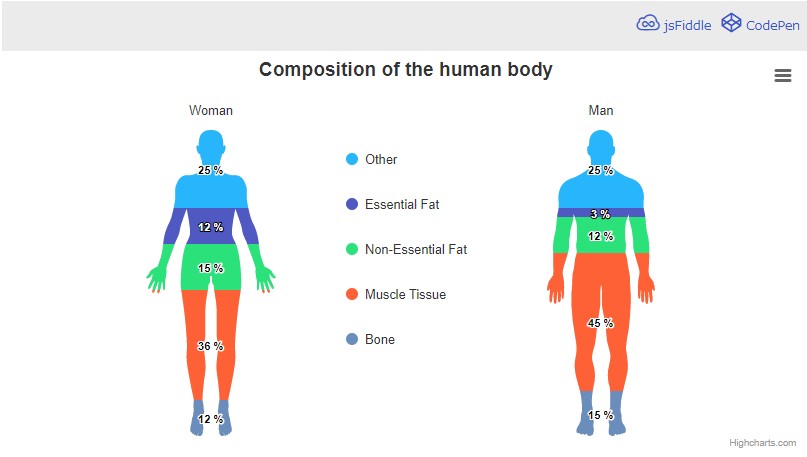
Pictorial Chart(ピクトリアルチャート)
ピクトリアルシリーズを使って、ベクター画像で魅力的なインフォグラフィックを作成しましょう。Highchartsでピクトリアルを作成する方法は下記ボタンからご覧ください。

上記のチャートは人体の構成を示しています。このチャートは女性と男性の画像を使ったピクトリアルシリーズタイプを使用しています。ピクトリアルチャートは、各データポイントの値と色に対応するアイテムの数を作成し、それらを積み重ねることで画像の形を形成します。シリーズが非表示になっている場合、yAxis.stackShadowオプションが画像形状の背景を作成します。
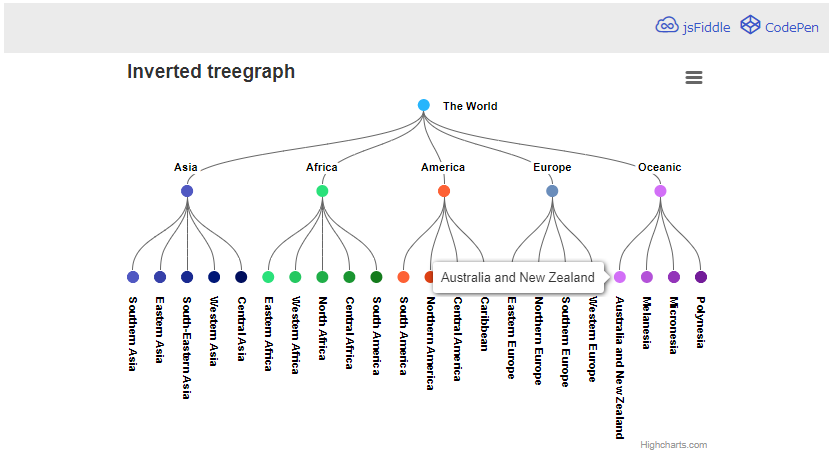
ツリーグラフ
Highchartsでツリーグラフを作成して、要素間の階層的な依存関係を視覚化できるようになりました。Highchartsでツリーグラフを作成する方法については下記ボタンからご覧ください。

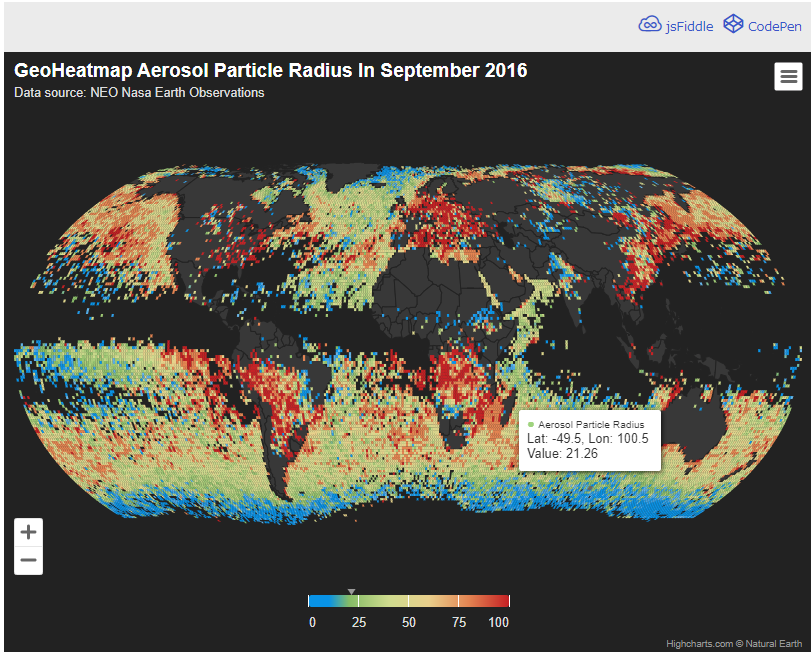
GeoHeatMap(ジオヒートマップ)
Highchartsバージョン11では、ジオヒートマップシリーズが追加され、さまざまな地図投影法でデータを視覚的に表現できるようになりました。Highchartsでジオヒートマップを作成する方法については下記ボタンからご覧ください。

このチャートは、2016年9月のエアロゾル粒子半径を、緯度と経度でプロットしたものです。Equal Earth(イコールアース)投影法とジオヒートマップシリーズタイプを使用しており、各データポイントの緯度と経度に対応するタイルのグリッドが作成されます。ジオヒートマップの値は、各タイルの色で表されます。
モダンシンタックス(modern syntax)で高速化したコードベース
今後は、デフォルトのJavaScriptビルドではモダンシンタックスのみを含め、エバーグリーンブラウザをサポートするようになります。そのため、IE 6-8のサポートをすべて削除し、非エバーグリーンブラウザ用のレガシーコードベースを作成しました。これらの変更により、Highchartsはより高速で安定したものになりました。コードベースの変更について詳しくは下記からご覧ください。
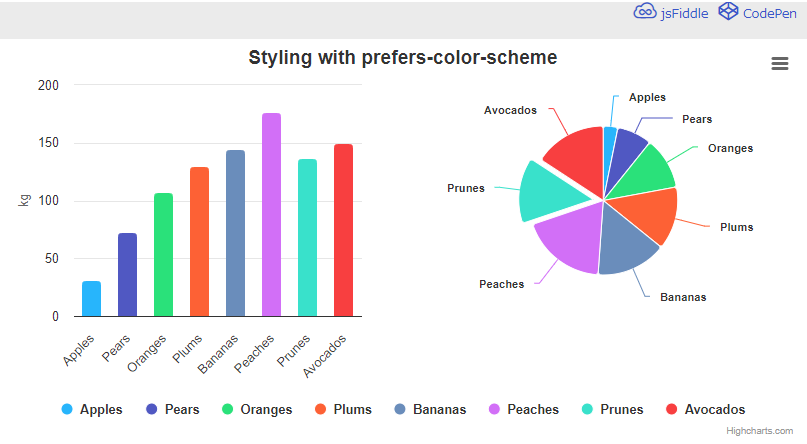
CSS変数を使ったCSSのリファクタリング
CSSを近代化し、色のためにCSS変数を作成することでSASSファイルをコンパイルするという余分な手間がなくなりました。これにより、設定変更なしでデータビジュアライゼーションを簡単にスタイル設定できるようになりました。Highchartsでチャートをスタイル設定する方法については下記からご覧ください。

このデモでは、「Light」オプションでデフォルトの色を適用し、「Dark」オプションでダークカラー用のCSS変数を適用する、3状態テーマセレクターを使用しています。「システムデフォルト」オプションは、prefers-color-schemeがdarkの場合のみ、これらの色変数を適用します。
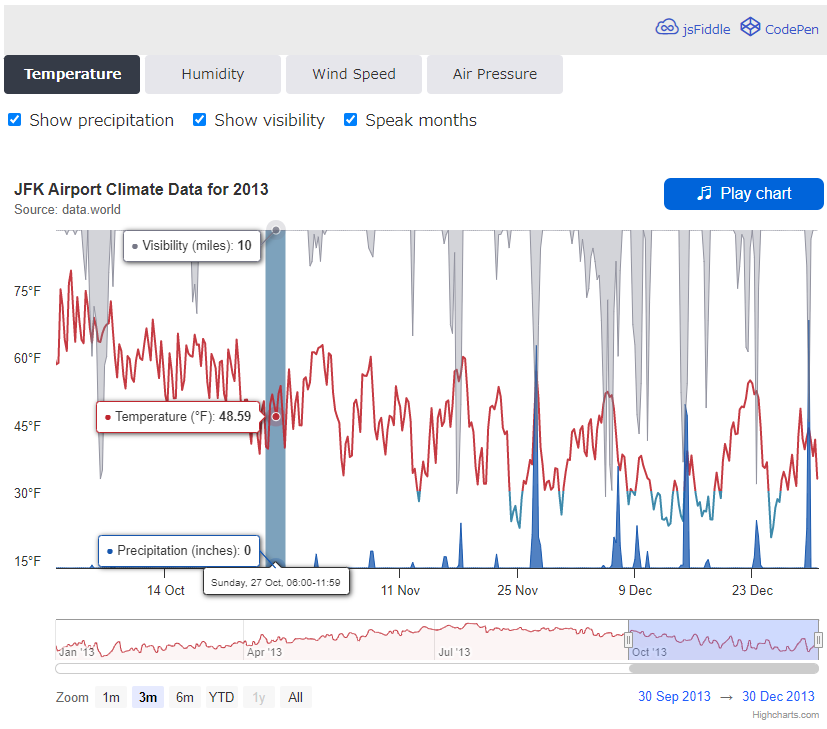
オーディオ・チャートの作成が簡単に
ビジュアライゼーションは、もはや視覚的である必要はありません!新しいリリースでは、オーディオチャートのパフォーマンス、サウンド、柔軟性が大幅に向上しました。内蔵の軽量シンセサイザー、音声合成サポート、コンテキスト/キュートラック、条件付きトラック、マルチ軸、対数軸サポートを追加することで、チャートとともに魅力的なオーディオ体験を構築することが容易になりました。タイムラインフィルターやスクラビングなどの包括的な機能のおかげで、インタラクティブなナビゲーションが今まで以上に簡単になりました。オーディオパラメータマッピングもより拡張されており、トレモロ、オーディオフィルター、ディレイなどに対応しています。最後に、サードパーティのソフトウェアを使ってオーディオチャートをさらに進化させたい方のために、MIDIエクスポートも用意しました。Highchartsの新しいソフィニケーション機能について詳しくは下記からご覧ください。

これは、データの音響化におけるさまざまな技術を示す複雑なオーディオチャートのデモです。気温、湿度、風速、気圧のいずれかに焦点を当てることができます。降水量と視程は個別にオン・オフできます。降水量は、降水量が増えるにつれて強度が増す和音として音響化されます。視界は、霧を表現するために、視界が低下するにつれて強度が増すノイズとして音響化されます。ポイントをクリックすると、その特定のエリアのチャートを音響化できます。
※本サイトでは音は出ません。
