
シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。
株式カレンダー

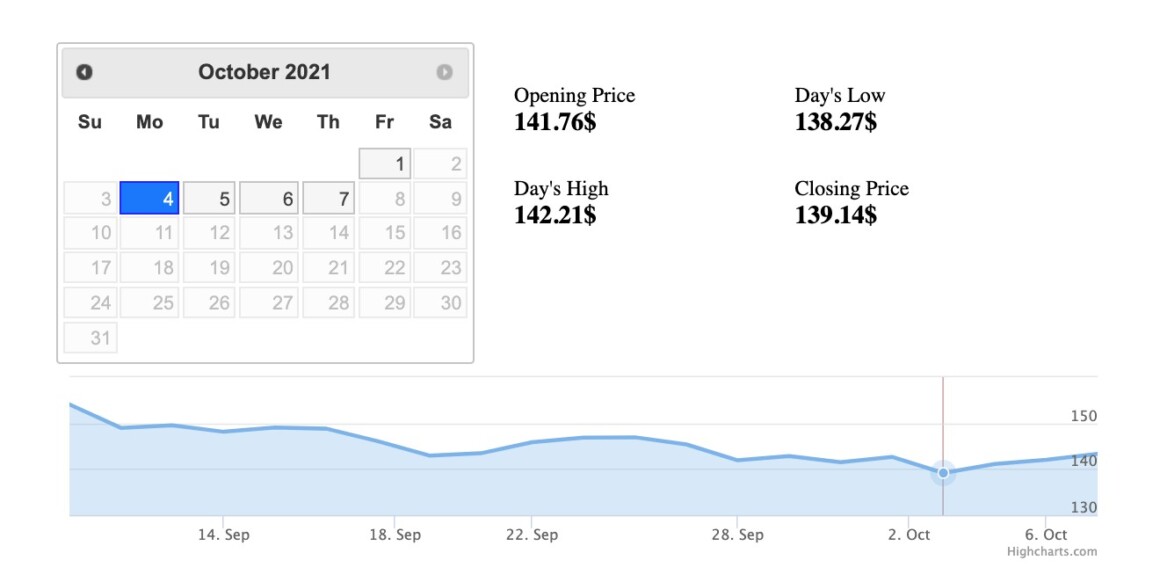
このチュートリアルでは、カレンダーと株価表示が統合されたエリア株式チャートの株式カレンダーデモを作成します。結果は以下のデモで示されています。
株式カレンダーのデモを作成する方法を見てみましょう。
このデモでは、カレンダーを管理するために jQuery Datepickerを使用します。 これは、使用準備ができており、ページが読み込まれた直後に自動的に開くことができます。 一方、ブラウザのデフォルトピッカーは、ユーザーの操作が必要です。もちろん、他の日付ピッカーを使用することもできます。
株価表示は単なるHTML出力エリアです。DatepickerとHTML出力エリアは、チャートのコンテナの外側に表示されます。
データ配列に格納されたランダムデータセットを表示するために、エリアシリーズタイプを使用します。 デフォルトでは、このシリーズはチャート上で1つのyデータのみを表示します。 すべての始値、高値、安値、終値を表示したいと思っています。 これらをマッピングするには、series.keys プロパティを使用します:
keys: ['x', 'custom.open', 'custom.high', 'custom.low', 'y'].
これで、ポイントから直接すべての値にアクセスできるようになりました:
openCell.innerText = point.custom.open.toFixed(2) + '$';
highCell.innerText = point.custom.high.toFixed(2) + '$';
lowCell.innerText = point.custom.low.toFixed(2) + '$';
closeCell.innerText = point.y.toFixed(2) + '$';
株価表示にカーソルを合わせるとすべてのポイント値が表示されるように、mouseOverイベントを使用します。 さらに、Datepickerでホバーされた日付をハイライト表示し、エリアチャートに赤いプロットラインをレンダリングします。
const showDataInfo = (chart, point, date) => {
const plotLinesAndBands = chart.xAxis[0].plotLinesAndBands;
if (plotLinesAndBands && plotLinesAndBands.length) {
plotLinesAndBands[0].destroy();
}
chart.xAxis[0].addPlotLine({
value: date,
color: 'red',
lineWidth: 3
});
openCell.innerText = point.custom.open.toFixed(2) + '$';
highCell.innerText = point.custom.high.toFixed(2) + '$';
lowCell.innerText = point.custom.low.toFixed(2) + '$';
closeCell.innerText = point.y.toFixed(2) + '$';
};
注意
それぞれプロットラインをremove(削除)およびCreate(作成)するためにdestroyおよびadd APを使用します。
次に、jQuery Datepickerのロジックを追加します。特定の日付をクリックすると、対応するx値を持つポイントが見つかり、グラフの中央に配置され、上記で説明したすべての情報が表示されます。
$('#date-picker').datepicker({
beforeShowDay: $.datepicker.noWeekends,
// 最初に利用可能な日付
minDate: -Math.ceil(lastX - firstX) / DAY - 1,
maxDate: -1 // today
});
$.datepicker.setDefaults({
// 日付ピッカーの日付形式を設定
dateFormat: 'yy-mm-dd',
onSelect: function(dateText) {
const clickedDateStr = dateText.split('-'),
clickedDate = Date.UTC(clickedDateStr[0], clickedDateStr[1] - 1, clickedDateStr[2]);
// チャート上に 20 個のポイントを表示
chart.xAxis[0].setExtremes(
clickedDate - DAY * 10,
clickedDate + DAY * 10
);
const points = chart.series[0].points;
let point;
for (let i in points) {
if (dateFormat('%Y-%m-%d', points[i].x) === dateText) {
point = points[i];
break;
}
}
if (point) {
showDataInfo(chart, point, clickedDate);
}
}
});
注意
setExtremes APIを使用して、レンダリング後に軸の最小値と最大値を設定します。
これで完了です!日付ピッカーと株価表示を備えた実用的なエリアストックチャートの作成方法は以上です。

