
シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。
Highcharts公式チュートリアル

Highchartsダッシュボード NEW!!
同期されたデータを使用したレスポンシブでインタラクティブなHighchartsダッシュボードの作成方法

円グラフ(パイチャート)を使用する場合
円グラフ(パイチャート)を使用するのが適している事例をご紹介

棒グラフを使用する場合
棒グラフを使用するのが適している事例をご紹介

折れ線グラフを使用する場合
折れ線グラフを使用するのが適している事例をご紹介

連続データ入門
Highchartを利用する際に役に立つデータ知識・その2

カテゴリカルデータ入門
Highchartを利用する際に役に立つデータ知識・その1

Highchartsによるアニメーション・チャート
Highchartオプションを活用して、インタラクティブなアニメーション・チャートを作成する方法

認知障害に対応したチャートのデザイン
ラベルを表示してすべてのユーザーにチャートを見やすくする方法

Highchartsの学習方法
コーディングスキルに関係なく、Highchartsを素早く使い始めるためのガイド

適切なチャートの選び方
適切なチャートを選ぶ際に重要な3つのステップについてご紹介します。

Highcharts React Wrapper ダッシュボード
HighchartsとReactラッパーを使用してシンプルでインタラクティブなダッシュボードを作成する方法を紹介します。

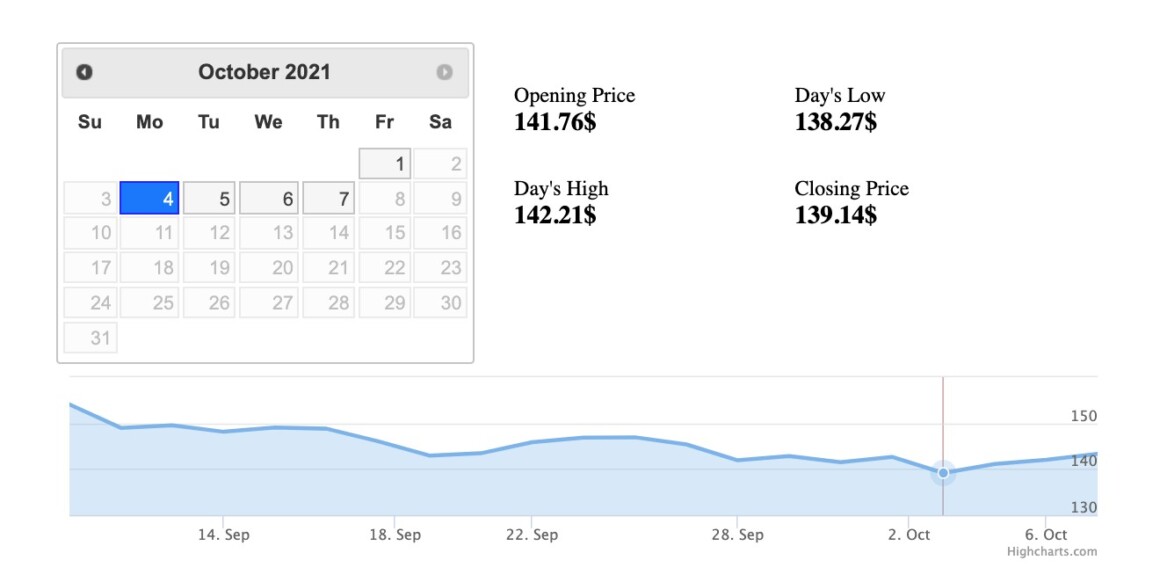
株式カレンダーの作成方法
カレンダーと株価表示が統合されたエリア株式チャートの株式カレンダーデモを作成してみましょう。
